Pengertian ReactJS dan memulai ReactJs
Pengertian ReactJS
Pengertian React Js adalah sebuah library JavaScript yang di buat oleh facebook. ReactJS bukanlah sebuah framework MVC. ReactJS adalah library yang bersifat composable user interface, yang artinya kita dapat membuat berbagai UI yang bisa kita bagi menjadi beberapa komponen.
Komponen dalam ReactJS
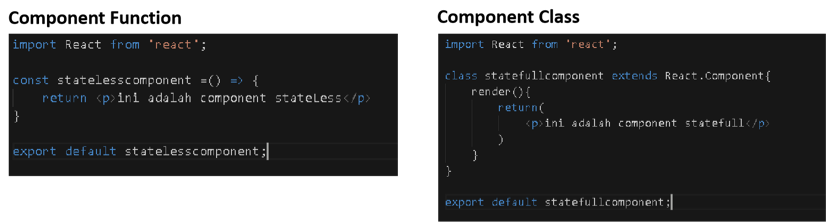
Komponen mempermudah Anda untuk memecah interface pengguna menjadi bagian tersendiri, bagian yang bisa digunakan kembali. Secara konsep, komponen mirip dengan fungsi pada Javascript. Berikut ini adalah komponen ReactJS.

State & Props dalam ReactJS
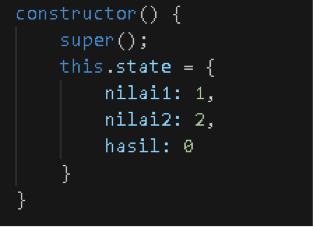
State adalah data private sebuah component. Data ini hanya tersedia untuk component tersebut dan tidak bisa di akses dari component lain. State biasanya dimasukan di dalam method Constructor. Constructor adalah special method untuk membuat dan meng-inisialisasi sebuah objek yang dibuat dengan class. Berikut ini adalah contohnya :

Props singkatan dari Property. Prop ini adalah data yang di kirimkan ke component yang berbeda. Component yang menerima menyebutkan data tersebut adalah prop. Berikut ini adalah contohnya :

Gunakan props untuk komunikasi data antar component (parent to child component)
Struktur dalam ReactJs
Struktur dari ReactJS terbagi menjadi dua, Project struktur dan struktur file dalam ReactJS. Berikut ini struktur dari ReactJS:

Cara Install ReactJS
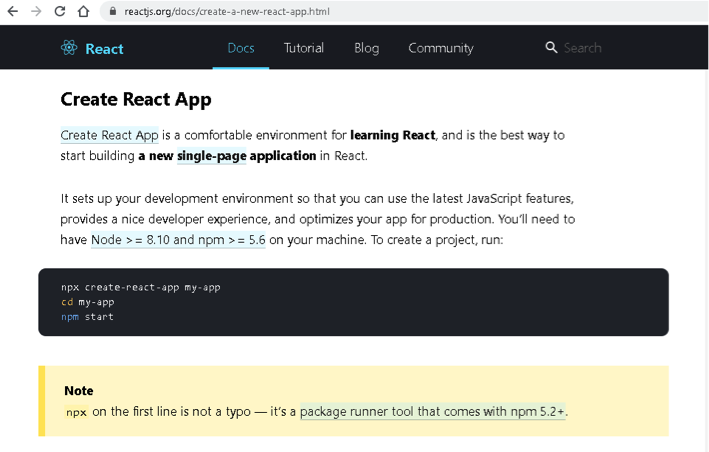
Tahap pertama adalah download dulu installernya di website ReactJs berikut ini:

Tahap berikutnya adalah melakukan install dengan menuliskan code berikut ini di terminal kalian:

Jika kalian berhasil maka tampilannya akan tampil berikut ini :

Cara memulai ReactJs
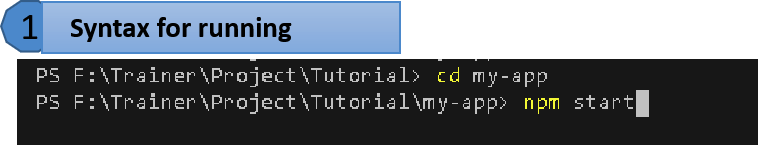
Buka terminal kalian dan tuliskan code berikut ini untuk menyalakan ReactJs kalian :

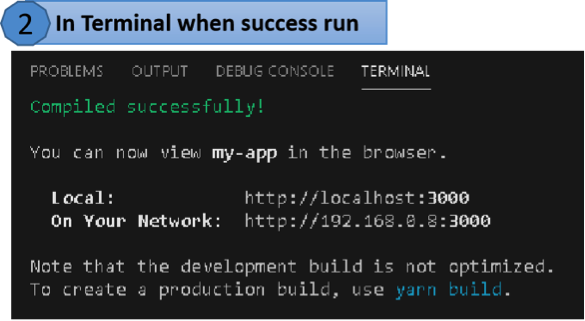
Jika berhasil, maka terminal kalian akan menampilkan layar seperti berikut ini :

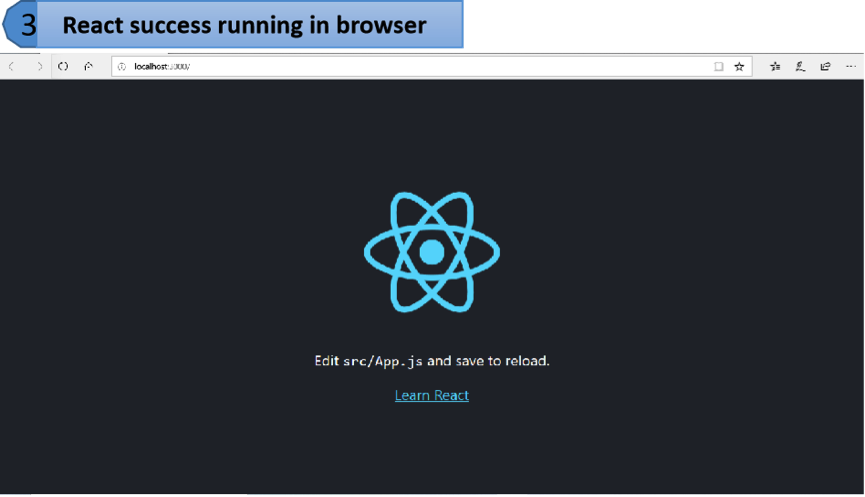
Kemudian tampilan browsing kalian akan menampilkan layar seperti berikut ini yang artinya kalian sudah siap untuk memulai proyek ReactJs pertama kalian.

Selamat mencoba!
_____________________________________
Written by :
RIZKHA PRAMESTI
As Technical Counselor at PT. Xsis Mitra Utama / Academy
Source:
Bahan ajar materi ReactJS di Xsis Academy